WebIssues Manual
WebIssues Manual
Version 1.1.5
Click on the folder named Bugs to open it. If you have just created a new server, the folder will be empty, so let's start with creating the first issue.
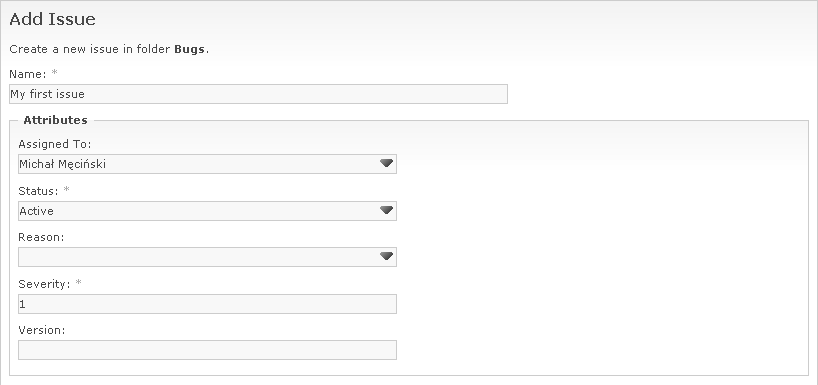
Select the Add Issue command (if you are using the Desktop Client, you must click on the list of issues for the command to appear). The first part of the window will display a number of fields:
The name of the issue is a required field, so let's type “My first issue”. The remaining fields are the attributes of the issue. Status and Priority are also required fields, but they have a default initial value. Depending on the type of the attributes, they accept different kinds of values. See the section called “Editing attributes” for more information about attribute types.
For starters, assign the bug to yourself and change its severity to 1 — after all, it's the first bug recorded in the system.
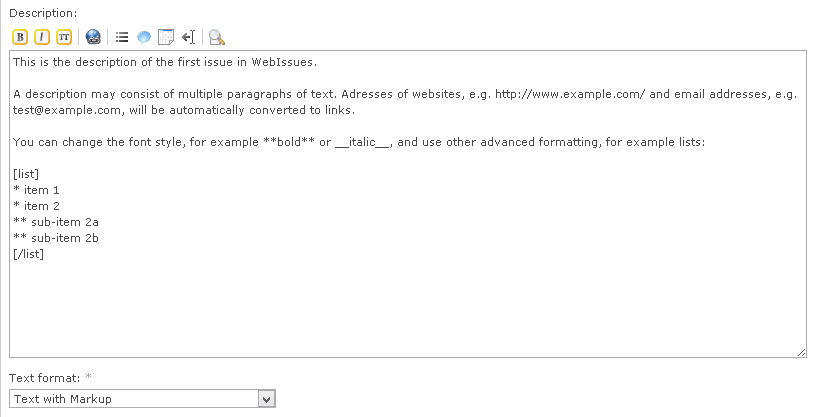
Then type the text explaining the issue in the description field. The description is optional and can be left empty; in that case it can be added later. However, in most cases it's most convenient to provide the description directly when adding the issue to the system.
All spaces and line breaks in the text will be preserved and long lines will be wrapped if necessary. Links in text will be automatically recognized and highlighted. You can use simple markup to change text format, for example use bold and italic font or create bullet lists and blocks of code. The toolbar above the text field will help you enter the correct markup. See the section called “Comments and descriptions” for more information about text formatting.
Tip
You can also create issues from a global list of issues of a particular type. For example, if you select the Bugs list under the “All Projects” item and select the Add Issue command, an additional field will appear prompting you to choose the folder in which the issue will be created.
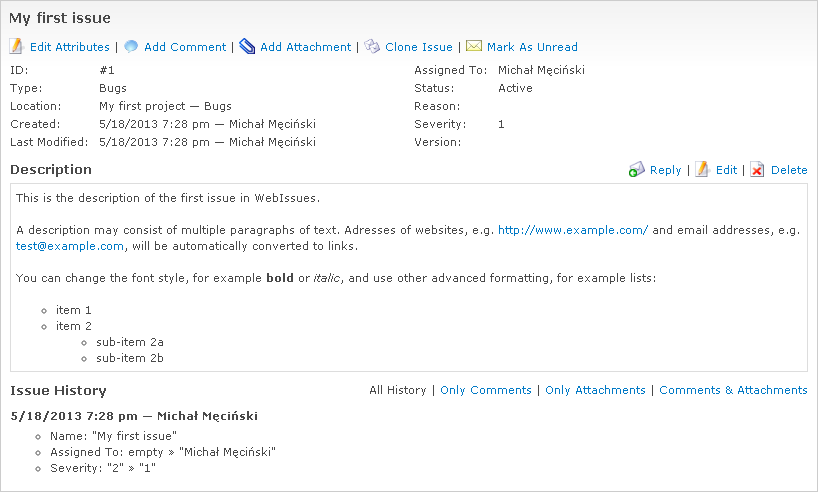
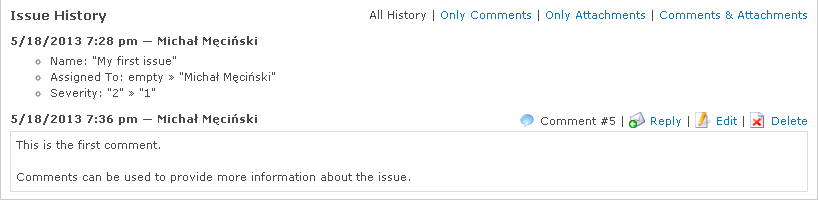
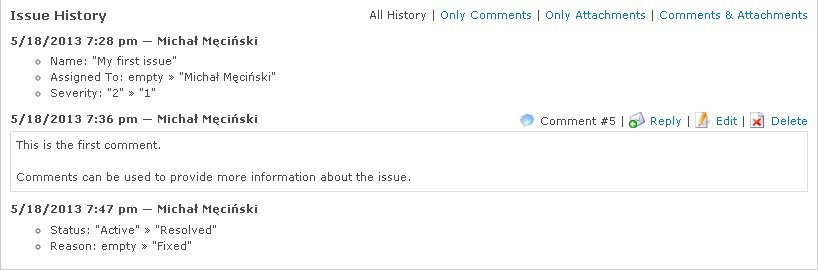
Press to confirm adding the issue. If the value of one of the attributes is incorrect, you will receive an error. Otherwise, the new issue will appear in the list and its details will be displayed below:
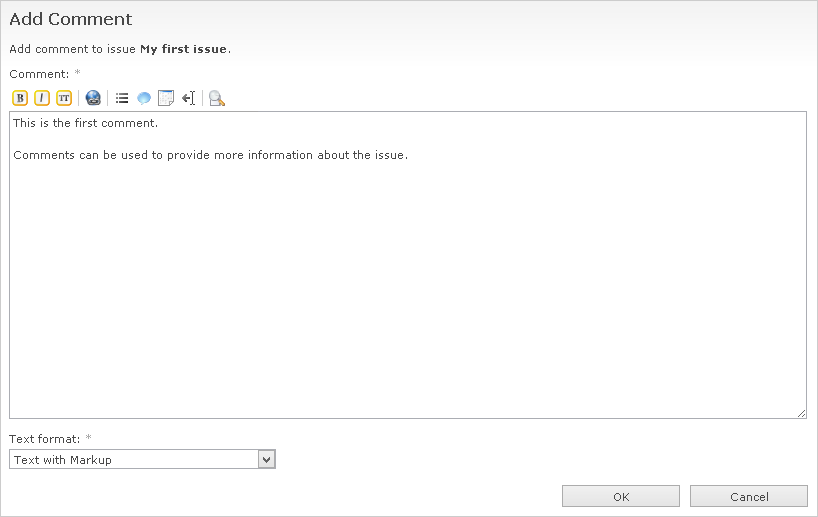
The description is useful to provide information about the issue, but sometimes additional information or questions are necessary. Comments can be used for that purpose. To write a comment, choose Add Comment (make sure that the history of the issue is the active panel, if you are using the Desktop Client). The new window consists almost entirely of a text edit box:
The text will appear exactly as typed, with all spaces and new lines preserved. This allows you, for example, to paste fragments of code and error logs without worrying that they will become unreadable. Long lines are automatically wrapped, depending on the width of the window. Web addresses and email addresses are automatically converted into clickable links. The same rules apply for comments, issue descriptions and project descriptions.
Tip
Automatic recognition of links works not only in descriptions and comments, but also in the names of issues and attribute values, and even in descriptions of attachments.
When the Text with Markup option is selected, you can also use some special markup to change the font style, create links, bullet lists, etc. Note that this option is usually enabled by default, but you can change it in your preferences. By selecting the Plain Text option, you can disable all special formatting, except for web and email addresses and identifiers, which will still be converted to links automatically.
The toolbar above the text field will automatically enter appropriate markup tags for you so that you don't have to remember them. Simply place the text cursor where you want the markup inserted or select a fragment of text to surround it with formatting tags. The following tags are recognized when markup is enabled:
| Example | Result |
|---|---|
This text is **bold**. |
This text is bold. |
This text is __italic__. |
This text is italic. |
This text is `monospace`. |
This text is monospace. |
This is a [www.mimec.org link]. |
This is a link. |
[list] * first item * second item * third item ** first sub-item ** second sub-item [/list] |
|
[quote Title] This is a quote. [/quote] |
|
[code C++]
for ( int i = 0; i < 10; i++ )
printf( "%d\n", i );
[/code]
|
for ( int i = 0; i < 10; i++ )
printf( "%d\n", i );
|
[rtl] This is right-to-left text. [/rtl] |
.This is right-to-left text |
Bold and italic font tags can be nested and combined with other markup, but within the monospace font tags all other markup is ignored. This allows pasting single line snippets of code without breaking formatting.
Links in square brackets are similar to the automatic links, but they allow the text of the link to be customized. If the text is not given, the address is displayed instead. You can wrap all addresses in square brackets to ensure that they are correctly recognized.
Items of a bullet lists can be nested up to six levels by using the appropriate number of asterisks. There can be any number of spaces before the asterisks and at least one space between the asterisks and the text of the item. List items can consists of any number of lines, they may even contain nested quotes or code blocks.
Quotes are displayed in a dashed frame and they may have an optional title. You can easily quote existing comments or the description of the issue by using the command. This will open a new comment window with the original comment or description automatically included and marked with the quote tags. Quoted text may contain other markup, including nested quotes, lists and code blocks.
Code blocks are useful for pasting fragments of code, log files, etc. They are displayed verbatim, with all markup is ignored, and using a monospace font. However, unlike the monospace font tags, a comment block may contain multiple lines. In addition, the language of the code block can be specified, enabling syntax highlighting. Supported languages include: HTML, XML, C, C++, C#, Java, Bash (equivalent to SH), Python, Perl, Ruby, JavaScript (equivalent to JS), CSS, SQL, VB and PHP.
Right-to-left blocks can be used to include fragments of text in a language written right-to-left, for example Arabic. They can contain other nested blocks.
You can use the button in the toolbar above the text field to see a preview of the text with all formatting applied, to verify that it looks correctly.
Comments are displayed in the issue history together with other changes in chronological order. Using the filter links on the right side, you can choose to display only the specific information. You can change the default filter and the order of changes (oldest first or newest first) in your user preferences.
Tip
In the Desktop Client, all windows containing the comment or description text field don't block the rest of the windows. You can switch to another's issue details while filing a new issue or adding a comment, for example. Using the web browser you can achieve a similar effect by opening pages in multiple tabs.
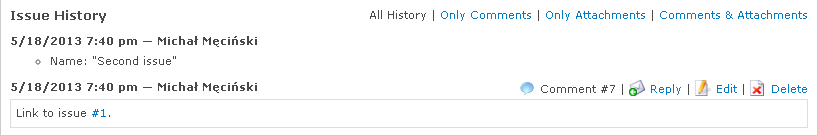
You can create links to other issues and to comments or attachments. To demonstrate this, let's create another issue called “Second issue”, leaving the default values of attributes. Let's assume that the identifier of the first issue is #1, and the second is #6.
If you add a comment to the first issue, and type “#6”, it will be replaced with a link to the other issue. Similarly, if you now add a comment to the second issue, writing “#1”, it will become a link to the first issue. In this way, you can create links between issues, refer to other comments in your own comments, etc. When markup is enabled, identifiers can also be used in square brackets to create links with custom text. Just like external addresses, identifiers are also converted to links in descriptions, attribute values, etc.
Note
Identifiers of issues are unique and increasing, but not necessarily in consecutive numerical order. In our example, the ID of the second issue is #6, not #2, because the identifiers are also assigned to comments, attachments and other changes, making them easier to manage by the system.
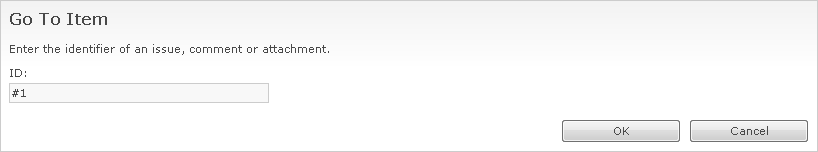
To quickly go to the issue, comment or attachment with the given identifier, you can also use the Go To Item command. In the Web Client, click Tools in the upper right corner of the window, then click Go To Item. In the Desktop Client this command is always available in the main window toolbar, you can also press Ctrl+G.
Then enter the identifier you are looking for and press . If there is an issue with this identifier, it will be displayed. If the identifier represents a comment or an attachment, you will see the issue which contains the item, and the history will be scrolled to the item.
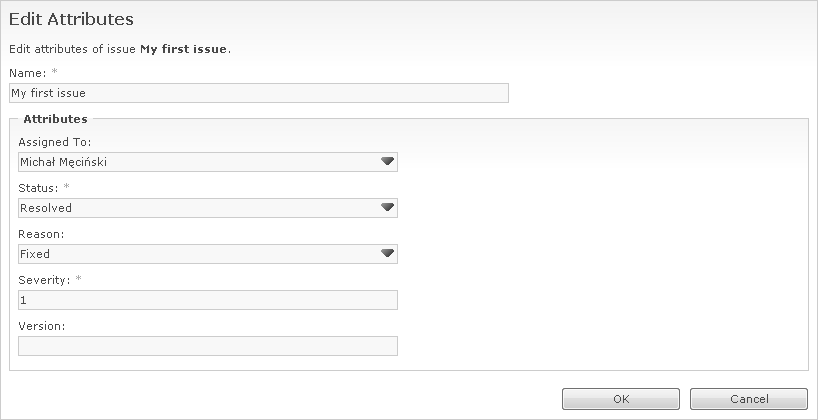
The Edit Attributes command allows you to edit issue, i.e., change the value of each attribute and the name of the issue. Select the first issue and select that command. You will see the same window as in case of adding a new issue, containing current values of attributes.
The following types of attributes are supported in WebIssues:
- Text
-
It's the simplest attribute that can have any value. It may have a specified minimum and maximum length. It may also be a single line of text or a field where you can enter multiple lines of text. An example of a text attribute is the Version field.
- Dropdown list
-
This attribute accepts one of the specific values, just like the Status field, where you have to choose one of Active, Resolved or Closed. There is also a variant of this attribute that accepts any value, and the list is merely auxiliary, and another variant where you can enter multiple values separated with commas.
- User
-
The value of this attribute can be the name of any user of the WebIssues system or a member of the project. The Assigned To field is an example of such attribute. There is also a variant where you can select multiple users separated with commas.
- Numeric
-
The value of this attribute can be an integer or a decimal value with specified number of decimal places. It may have a specified minimum and maximum value. An example of a numeric attribute is Severity, which may be in the range from 1 (most critical bug) to 3 (insignificant bug).
- Date
-
The value of this attribute can be any valid date that can be entered manually or selected using a drop down calendar. An example is the Due Date attribute of the Tasks issue type. There is also a version accepting both date and time.
Tip
If you don't see some user in the drop down list, it probably means that the user was not added to the project members; see the section called “Managing users”.
Change the status of issue to Resolved, and select Fixed in the Resolution field. Then press to save your changes. Note that the WebIssues system automatically remembers your changes and displays them in the history of the issue. This allows you to track the entire life cycle of the issue, changes of its status and all operations performed with the issue.
By default the issue history contains all changes, comments and attachments. If you don't want to see the full history of the issue, but for example only comments, select one of the filtering options available in the upper right corner of the history view. To search for a specific text in a comment or another change, in the Desktop Client you can use the Search command or press Ctrl+F to display the search bar. Enter the text you want to search and then use the F3 and Shift+F3 keys to find the next or previous occurrence of text in the history of the issue. In the Web Client you can use the search function of the browser.
You already know how to add a comment to describe the issue or discuss it. However it's better to add long passages of text (such as error logs) as separate attachments. This way you can also attach image files, documents and other types of files to the issue, just like attachments to email messages.
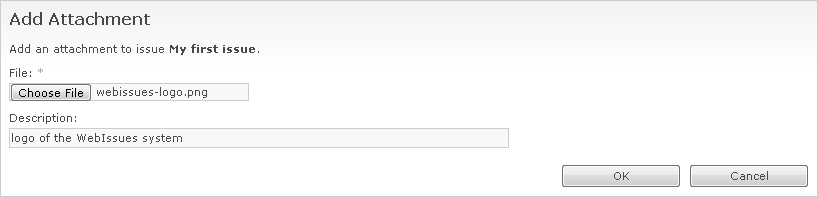
To attach a file, select Add Attachment. Then select the file you want to add, and optionally enter a brief description of the attachment.
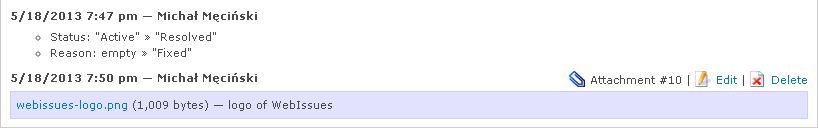
The new attachment is visible in the history of the issue:
Click the link to open the attached file or to save it to disk. The Desktop Client by default always asks if you want to open or save the file. You can also right-click to select the appropriate option from the context menu. By changing the program settings you can select the default action for attachments, and change the maximum amount of disk space used to store temporary files.
In case of the Web Client, depending on the file type and the configuration of your browser, clicking on a link will open the attachment or save it to the disk. Images and text files will generally be opened directly in the browser. In most browsers you can also click the right mouse button above the link to choose an action from the context menu.
Note
The maximum size of files which can be attached to an issue depends on the configuration of the WebIssues system. You can change it in the WebIssues system settings (see the section called “Advanced settings” for more information). Uploading large attachments also requires appropriate configuration of the web server and PHP. For more information, please visit http://php.net/manual/en/features.file-upload.common-pitfalls.php.
By default, small attachments are stored in the database, and large files are stored directly in the file system. Depending on your needs, you can change the threshold value or force storing all attachments only in the database or the file system, by changing WebIssues system settings. For client applications it doesn't matter how the attachments are stored.